最近アップデートされた、Flutter 2でFlutter webが公式になりました。
前回の記事では、Flutter webで作成したサイトをXserverにデプロイする手順を解説しました。

しかし、手動でデプロイをするのは手間です。
そこで本記事ではFlutter webで作成したサイトをGitHubにプッシュしたら、自動でデプロイが行われ、一般公開されるようにする手順をご紹介します。
いわゆるCDというやつです。
Flutter web を GitHubにプッシュしたら自動でXserverにデプロイするようにする手順
以下の手順のとおりに作業をしていきます。
- GitHubにリポジトリを作成する
- GitHubにSSHキーを登録する
- GitHub Actionsの設定ファイルを作成する
以降で詳しく解説していきます。
GitHubにリポジトリを作成する
まずはGitHub上にデプロイしたいFlutter webのソースを管理する、リポジトリを作成しましょう。
GitHubのサイトから作成することもできますし、Android Studioから作成することもできます。
Android Studioで開発しているのであれば、Android Studioからリポジトリを作成するのがおすすめです。
※本記事ではGitHubについて詳しく解説しませんが、以下の記事でGitHubの使い方の詳細を解説しています。
GitHubにSSHキーを登録する
リポジトリーが作成できたら、次はXserverにSSH接続できるようにしていきます。
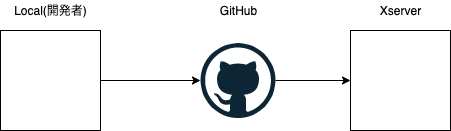
今回、Localで開発を実施した後、GitHubにプッシュしたらGitHubからXserverにデプロイが発生します。
その際に、GitHubからXserverのやり取りでSSH接続が必要なので、その準備をしていきます。

Xserverの設定
まずはXserverでSSHキーの設定をしていきます。
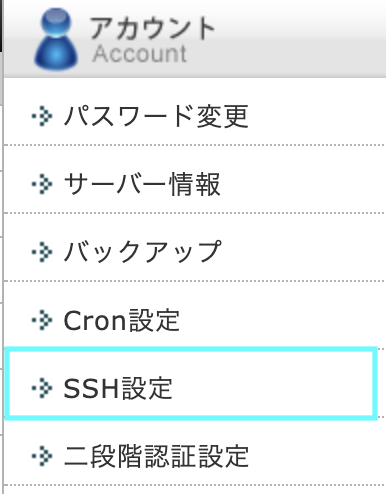
Xserverのサーバーパネルにアクセスし、SSH設定ボタンを押します。

SSH設定欄で状態がONになっていない場合、ONにするを選択して、設定するボタンを押します。

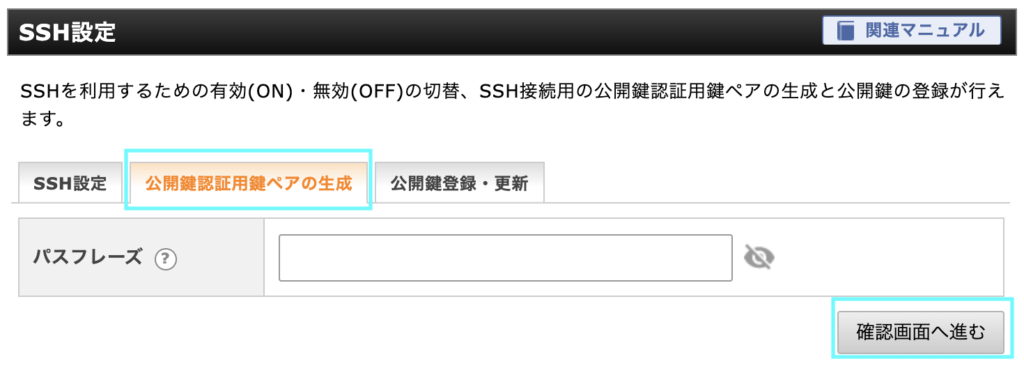
「公開鍵認証用鍵ペアの生成」を選択して、パスフレーズ欄を空のままで確認画面へ進むを選択します。

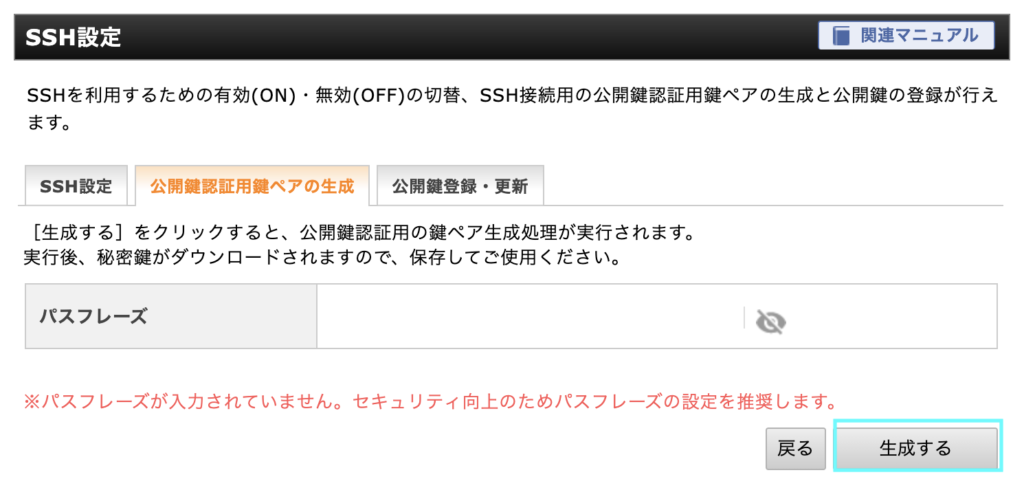
パスフレーズが入力されていませんと言われますが、そのまま生成するを選択します。

公開鍵認証用鍵ペア(.key)ファイルがダウンロードされます。
これは次のGitHubの設定で使用します。
GitHubの設定
次にGitHubにSSHキーを設定します。
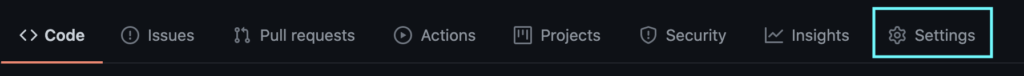
先ほど作成した、リポジトリーのタブにある「Settings」を押します。

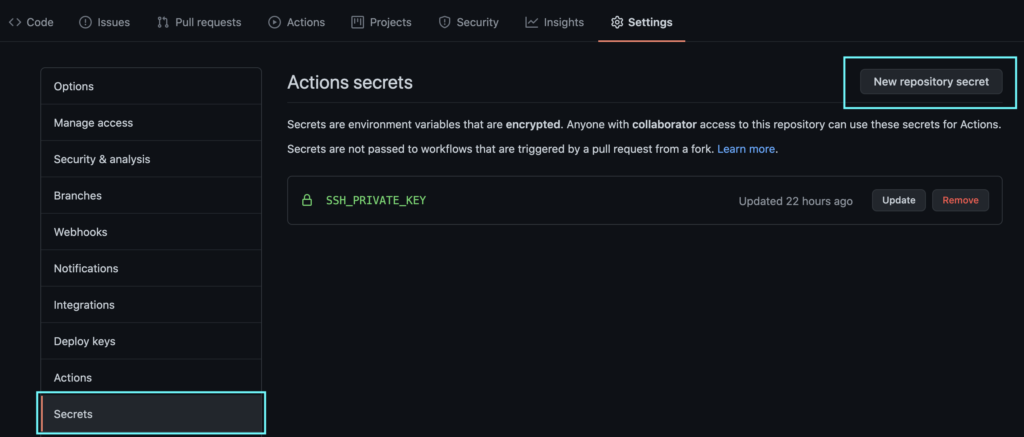
左下の「Secrets」を選択すると、Actions secretsを設定するページが開くので、「New repository secret」ボタンを押します。
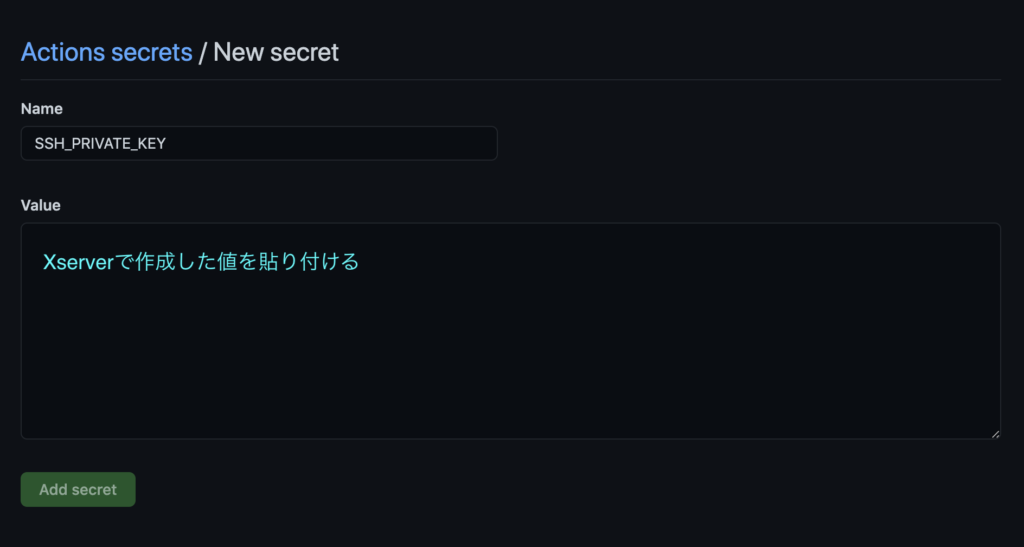
Nameには「SSH_PRIVATE_KEY」と入力し、Valueには先程ダウンロードした公開鍵認証用鍵ペア(.key)ファイルの中身を貼り付けます。
貼り付けたら、Add secretボタンを押して完了です。

GitHub Actionsの設定ファイルを作成する
最後にGitHub Actionsの設定ファイルを作成します。
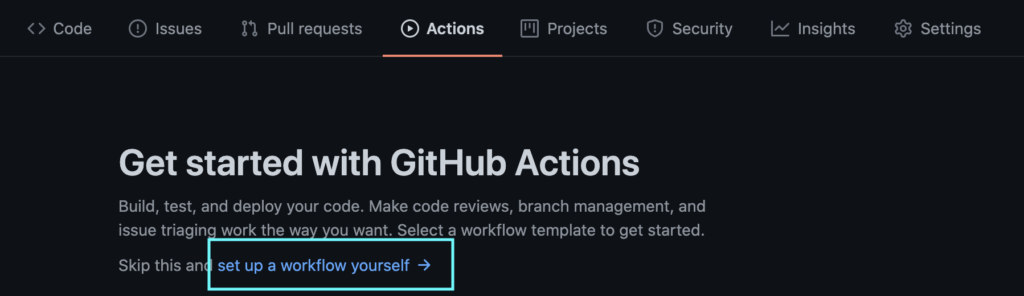
作成したリポジトリーのタブにある「Actions」を選択します。
「set up a workflow yourself」というリンクを選択します。

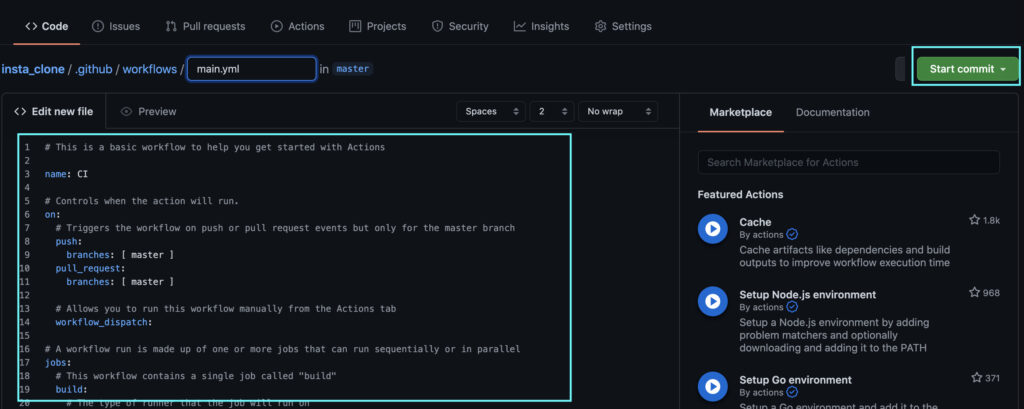
以下のように設定ファイルを書くページに遷移します。
設定欄を設定(後述)し、Start commitを押してコミットしたら完了です。

設定欄は以下の通り設定していきます。最後の行以外は同じで問題ありません。
name: Flutter_Web_Deploy
on:
push:
branches:
- master
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
flutter_build_web:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- uses: actions/checkout@v2
with:
fetch-depth: 1
- uses: subosito/flutter-action@v1
with:
channel: 'stable'
- run: flutter pub get
- run: flutter build web
- name: ssh key generate
run: echo "$SSH_PRIVATE_KEY" > key && chmod 600 key
env:
SSH_PRIVATE_KEY: ${{ secrets.SSH_PRIVATE_KEY }}
- name: rsync deploy
run: rsync -avuzr -e "ssh -i key -o UserKnownHostsFile=/dev/null -o StrictHostKeyChecking=no -p 10022" --delete build/web/ xs000000@000.000.00.00:/home/xs000000//ドメイン/public_html/デプロイするフォルダ/
最後の行は自身の情報にあわせて、以下の通り書き換えていきます。
| 変更箇所 | 変更内容 |
| xs000000 | XserverのサーバーID |
| 000.000.00.00 | XserverのIPアドレス(サーバーパネルから確認できます。) |
| ドメイン | デプロイするドメイン |
| デプロイするフォルダ | デプロイするURL |
プッシュすると自動でプロイされる
ここまで実施すると、GitHubにソースをプッシュするたびに、Xserverにビルドしたファイルが送信されるようになります。
実行結果はGitHubのリポジトリーにある、Actionsタブから確認することができます。
これで、プッシュするだけでデプロイが行われるようになるので、Webサイトの管理が非常に楽になります!
まとめ
Flutter webで作成したwebサイトを、GitHubにプッシュするだけでXserverに自動でデプロイする方法をまとめました。
手動でデプロイすることも可能ですが、結構めんどくさいですしミスもあるので、自動化してしまうほうが良いでしょう。
一度設定してしまえば、後が非常に楽になります。
このように、Xserverは契約するだけで使用できるので、自分でサーバーを構築したくない/できない人でも簡単にFlutterで作ったwebサイトを公開することができます。
AWSやGCPなどは、しっかり勉強しないと運用が難しいですが、Xserverならそんな心配もありません。
Flutterでwebサイトを作成して一般公開したい!だけど、サーバーなんて持ってない!という場合には、「エックスサーバー![]() 」を使用するのが簡単で楽なのでオススメです!
」を使用するのが簡単で楽なのでオススメです!
![]() お試し期間があるため、良い感じに使えない場合には無料でキャンセルできるのもGoodなポイントです。
お試し期間があるため、良い感じに使えない場合には無料でキャンセルできるのもGoodなポイントです。
WordPressも搭載されているので、当サイトのようにブログを書くこともできますよ!