最近アップデートされた、Flutter 2でFlutter webが公式になりました。
Flutter webを使って作成したサイトをXserverにデプロイして、一般公開する手順をこの記事では解説していきます。
私はFlutter webで作成した「○○ケース変換器」というサイトを、本記事の手順でXserverに公開しました。
https://techgamelife.net/convert_case/
Flutter webで作成したファイルをXserverで公開する手順
以下の手順でXserverに公開します。
- Flutter webをbuildする
- Xserver上にFlutter webを配置するためのフォルダを作成する
- XserverにFlutter webを配置する
以降で詳しく解説していきます。
Flutter webをbuildする
まずはFlutter webをビルドして、Xserverに配置するファイルを作成します。
1. デプロイするFlutterのプロジェクトのフォルダで以下のコマンドを実行する。
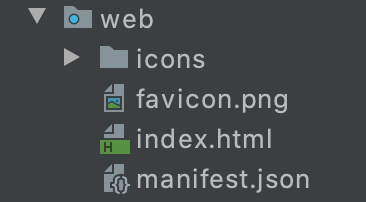
flutter create .webフォルダが作成されます。

2. webフォルダのindex.htmlを編集して、URLを設定する
以下のようなbaseタグがあるので、hrefをアクセスしたいURLに変更します。
「https://あなたのサイト/convert_case/」でアクセスしたい場合は、以下のようにします。
<base href="/convert_case/">
3. デプロイするFlutterのプロジェクトのフォルダで以下のコマンドを実行する。
flutter build webビルド完了です。build/web の配下にビルドされたファイルが出力されます。
Xserver上にFlutter webを配置するためのフォルダを作成する
次は、Xserver上にFlutter webを配置するためのフォルダを作成していきます。
※公開するURLがドメイン直下である場合は不要です。
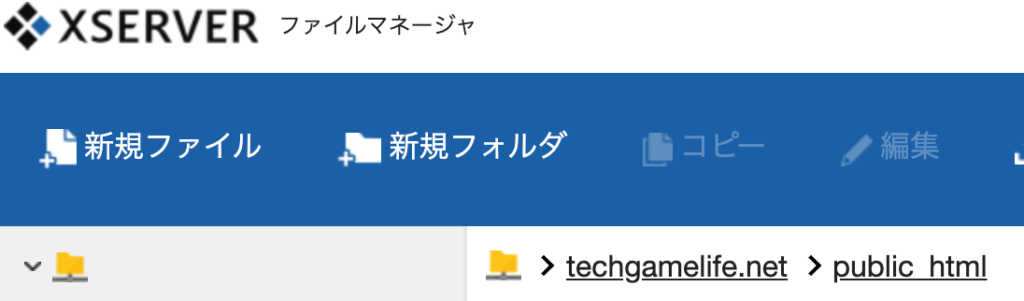
Xserverにアクセスして、ファイルマネージャーを開き、サイトを公開したいドメインのフォルダ内にある、「public_html」というフォルダを開きます。

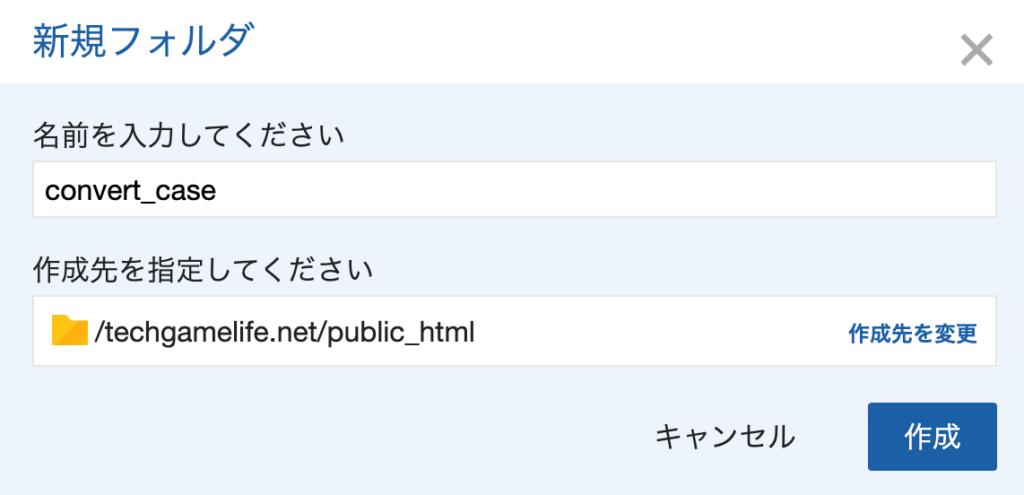
「public_html」フォルダに新規フォルダを作成します。
フォルダの名前はビルド時に設定したURLにする必要があります。

XserverにFlutter webを配置する
ビルドして作成されたファイルをXserver上に配置します。
公開するURLがドメイン直下の場合は「public_html」の直下に、そうでない場合は作成したフォルダに、ビルドしたファイルを配置していきます。
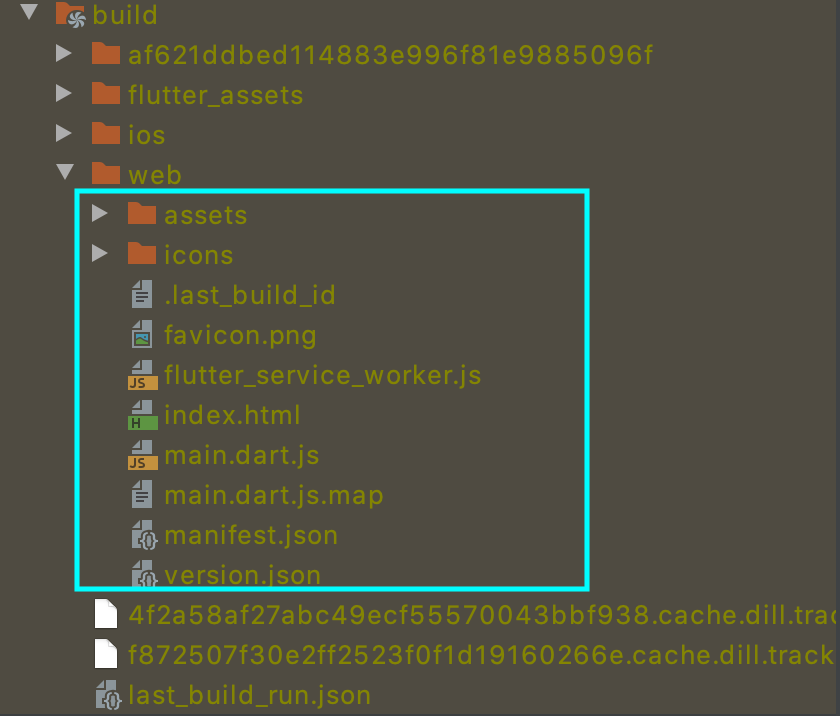
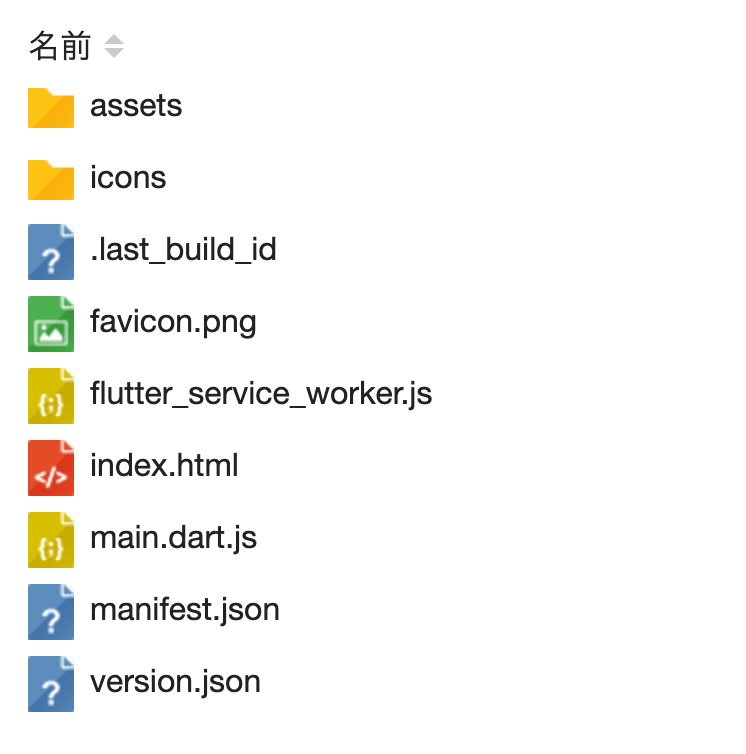
buildして作成された、以下の青枠で囲まれた部分のファイルをすべて、Xserverのフォルダにアップロードします。
ポイントはassetsやiconsフォルダも構成を一切変えずにそのままアップロードすることです。


全ファイルの配置が完了すると、アクセスすることができるようになります。
※意外とアップロードがめんどくさいです。
以下の記事では、GitHubにソースをプッシュしたら自動でXserverにデプロイする方法を解説しているので、楽したい方はご覧ください!
まとめ
Flutter webで作成したサイトをXserverで公開する方法をまとめました。
非常に簡単にサイトを公開することができるので、Xserverを使用するのは結構いい感じです。
Xserverは契約するだけで使用できるので、自分でサーバーを構築したくない/できない人でも簡単にFlutterで作ったwebサイトを公開することができます。
AWSやGCPなどは、しっかり勉強しないと運用が難しいですが、Xserverならそんな心配もありません。
Flutterでwebサイトを作成して一般公開したい!だけど、サーバーなんて持ってない!という場合には、「エックスサーバー![]() 」を使用するのが簡単で楽なのでオススメです!
」を使用するのが簡単で楽なのでオススメです!
![]() お試し期間があるため、良い感じに使えない場合には無料でキャンセルできるのもGoodなポイントです。
お試し期間があるため、良い感じに使えない場合には無料でキャンセルできるのもGoodなポイントです。
WordPressも搭載されているので、当サイトのようにブログを書くこともできますよ!