この記事でできること
- Alexa Skills Kit を使用して Alexa スキルを作成することができる。
- Alexa で作成したスキルを使えるようになる。
なお、この記事の手順は無料で実施することができます。
Alexa Skill の作成に必要なもの
Alexa が搭載されたもの
AmazonのEcho などの スマートスピーカーがあると楽しいですが、Alexa が搭載された何かがあればいいかなと思います。
スマホに Alexa アプリを入れるでもいいです。
Amazon のアカウント
Alexa Skills Kit を使用するには Amazon のアカウントが必要です。
普段、買い物に使用しているアカウントで問題ありません。
今回作成するもの
この記事では、Alexa に呼び掛けると はてなブックマークのトレンド一覧から、3件の記事タイトルを Alexa が読み上げてくれるスキルを作成します。
このスキルを作成しながら Alexa アプリの作成手順を解説していきます。
Alexa スキルの作成
ここからは Alexa スキルの作成に入ります。
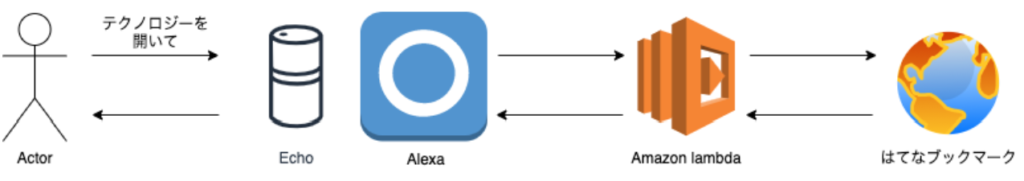
構成図
はじめに構成を説明しておきます。
構成は至ってシンプルです。Alexa に呼びかけると、lambda ではてなブックマークの記事情報を取得、整形して Alexa に返すというものです。
Alexa スキルを作成するにあたり、私たちがコードを書くのは lambda となります。
lambda には Node.js か Python でコードを書くことができますが、今回は Python を使用してコードを書くことにします。

はてなブックマークの RSS の URL を確認する
先にはてなブックマークの記事一覧を取得する方法を検討します。
選択肢としては 「API を使用する」「スクレイピングする」「RSS を使用する」などがあります。
今回は「RSS を使用する」で作成していきます。
API があると楽ですが、公開されている API には今回欲しい記事を取得できるものは無かったので、API は無しです。
スクレイピングか RSS を使用するですが、RSS が公開されていれば RSS を使用したほうが楽に記事を取得できます。はてなブックマークは RSSが公開されているので、TSS を使用することにします。
使用する RSS は何でもいいのですが、以下のいずれかを使用しようと思います。
テクノロジーカテゴリーのトレンド
エンタメカテゴリーのトレンド
Alexa スキルの初期設定をする
まずは Amazon 開発者ポータルを開きます。
開発者ポータルでサインインします。
サインインしたら、alexa developer console を開きます。
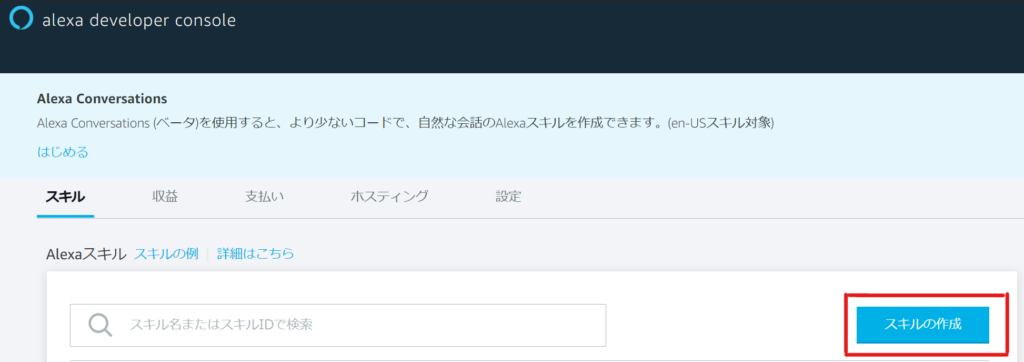
console を開いたら、赤枠のスキルの作成を選択して新しいスキルを作成します。

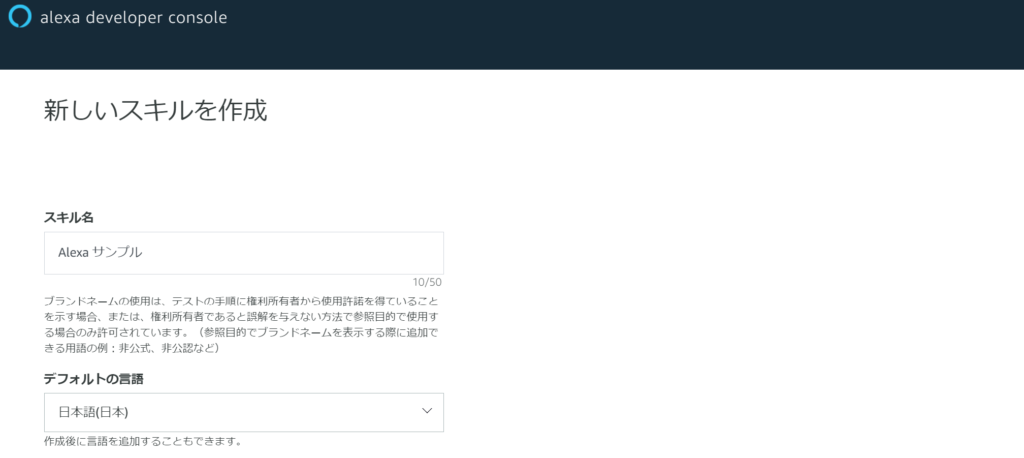
新しいスキル作成画面が開くので、設定していきます。
スキル名には Alexa スキルの名前を入れます。今回は「Alexa サンプル」としました。後で変更できますが、スキル名に設定した文言で Alexa スキルを開始することになります。「アレクサ、スキル名を開いて」のような感じです。
デフォルトの言語は日本語とします。

1.スキルに追加するモデルを選択はカスタムにします。
2.スキルのバックエンドリソースをホスティングする方法を選択は Alexa-hosted(Python) を選択します。Node.js を使用したい場合はここで Node.js のほうを選択します。

ここまで入力したら、画面右上のスキルを作成ボタンを押してください。スキルに追加するテンプレートを選択する画面が開きます。
スキルに追加するテンプレートを選択はスクラッチで作成を選択し、画面右上のテンプレートで続けるボタンを押してください。スキルが作成されるまで少し時間がかかるので、待ちます。

以下のような画面が出てきたら、スキルの初期設定は完了です。右側のチェックリストの項目にすべてチェックが付いていれば問題ありません。

Alexa Skill の呼び出し方を変更する
まずはAlexa スキルを呼び出すときの言葉を変更します。
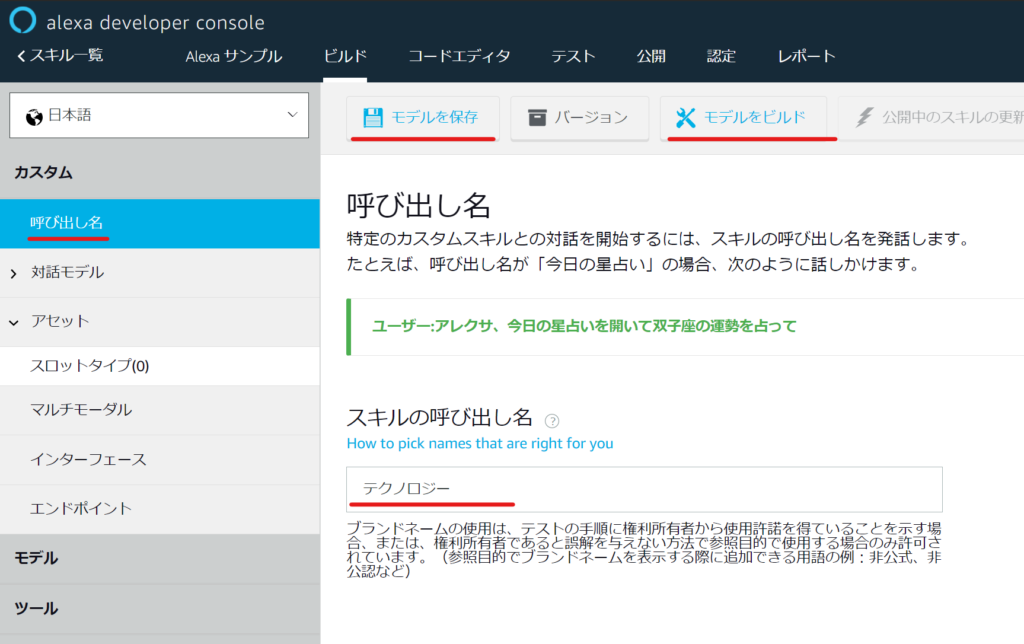
- 左側の呼び出し名を選択
- スキルの呼び出し名にAlexa スキルを呼び出したい言葉を入力します。今回は「テクノロジー」にしました。
- 画面上部のモデルを保存、モデルをビルドの順番でボタンを押します。
- 少し待つとビルドが完成した旨のポップアップが画面右下に出てきます。

lambda を書く
Alexa を呼び出したときの Alexa の挙動をコーディングします。
こちらは Python で書いていきます。
初回設定時にテンプレートが作成されているので、今回はそのテンプレートを修正していきます。
requirements.txt の修正
まずは requirements.txt を修正します。
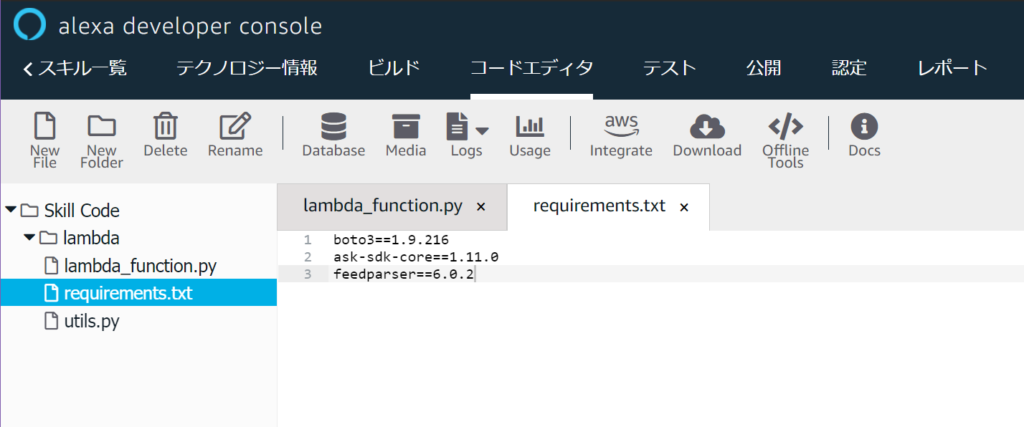
コードエディタタブを開き、左側から requirements.txt を開きます。
python でコードを書く際にインストールが必要なパッケージは、requirements.txt に記載しておく必要があります。
今回は RSS を簡単に扱えるパッケージの feedparser を使用するので、以下のコードを追記します。
これで、feedparaser を使用することができるようになります。
feedparser==6.0.2
lambda_function.py の修正
続いて、Alexa の挙動をコーディングするために、lambda_function.py を編集します。
まずは feedparaser を import しましょう。以下のコードを他のファイルを import しているあたりに追記します。
import feedparser
また、ファイル内に LaunchRequestHandler というクラスがあるので、そのクラスを修正します。
このクラスでは Alexa スキルを呼び出したときの最初の Alexa の反応を制御することができます。
今回は呼び出したら、Alexa に一方的に情報を喋って欲しいので、このクラスに必要な処理をすべて記載していきます。
ファイルを開いたときに存在する LaunchRequestHandler クラスを以下のように書き換えます。
class LaunchRequestHandler(AbstractRequestHandler):
"""Handler for Skill Launch."""
def can_handle(self, handler_input):
# type: (HandlerInput) -> bool
return ask_utils.is_request_type("LaunchRequest")(handler_input)
def handle(self, handler_input):
# type: (HandlerInput) -> Response
RSS_URL = 'https://b.hatena.ne.jp/hotentry/it.rss'
news_dic = feedparser.parse(RSS_URL)
speak_output = "トレンド記事3選です!"
for i in range(3):
speak_output += '<audio src="soundbank://soundlibrary/scifi/amzn_sfx_scifi_incoming_explosion_01"/>'
speak_output += news_dic.entries[i].title
return (
handler_input.response_builder
.speak(speak_output)
.response
)
ポイントを解説します。
handler_input.response_builder
return している、handler_input.response_builder にある、speak() に設定する文字列を Alexa が喋ります。
そのため、speak_output という変数に Alexa に喋らせたいことを設定しています。
feedparser.parse(RSS_URL)
feedparser.parse() の引数に RSS の URL を設定すると、RSS で取得できる方法を扱いやすい形で返却してくれます。
返却された記事情報のタイトルだけを取得して、Alexa に読ませるようにしています。
<audio src=”soundbank:・・・・・・・
speak_output の途中で設定している <audio src=”soundbank: によって効果音を挟むことができます。
再生したい効果音は Alexa Skills Kitサウンドライブラリ から選ぶことができ、2,500以上の効果音が用意されているので選り取り見取りです。
今回は爆発音を記事と記事の間で流しています。
デプロイする
ここまで出来たら、画面上部の保存ボタン、デプロイボタンの順番で押します。
少し待つとデプロイが完了します。
これで Alexa Skill の作成が完了です!
以降は作成した Alexa Skill をテストする方法と、自分の Alexa で使う手順を説明します。
Alexa スキルのテスト
テストの準備
console でテストタブを開き、赤枠のプルダウンで開発中を選択します。選択するとテストができるようになります。

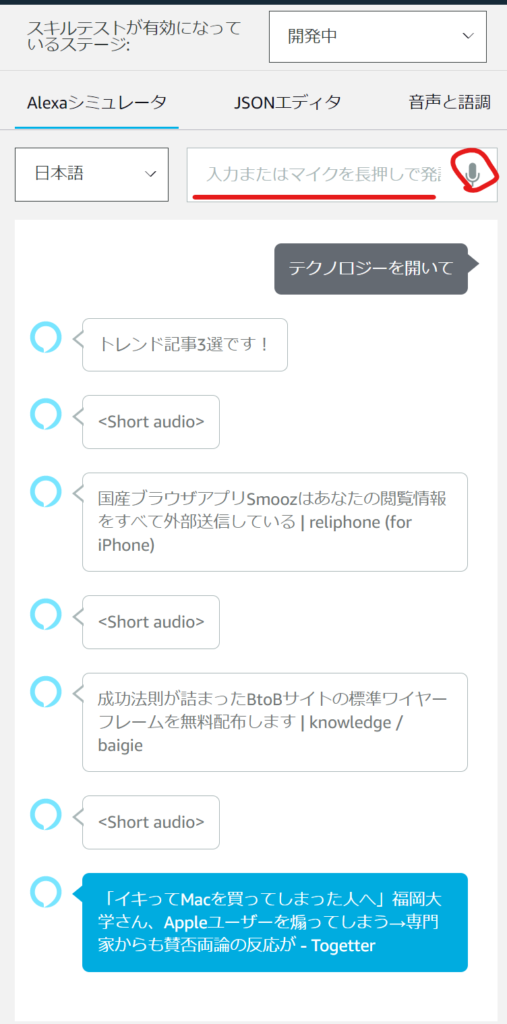
テストのやりかた
赤線のテキストボックスに実際にアレクサに話しかける言葉を入力してエンターを押すと、Alexa が喋り始めます。またはマイクボタンを押しながら、話しかけるでもテストできます。
実際に Alexa Skill を使用するときは、「アレクサ、テクノロジーを開いて」と言う必要がありますが、テストのときには「アレクサ、」の部分は不要です。
以下のように表示されていれば今回のアプリが正常に動いています!

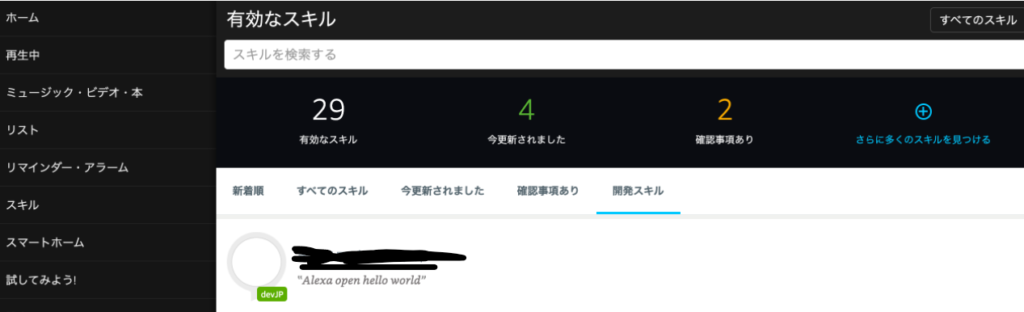
Alexa スキルを自分の Alexa 端末から使用する
実はここまでの手順を実施すると、すでに Alexa 端末は作成したスキルを使用できるようになっています。
Alexa アプリを開いてみましょう、開発スキルの欄に作成したスキルが表示されているはずです。

それでは、ご自分の Alexa に話しかけてみて下さい!
「アレクサ、テクノロジーを開いて!」
まとめ
お疲れ様でした。Alexa スキルはやってみると意外と簡単に作成できてしまいます。
今回のコードで言うと、Python で作成できる文字列は Alexa が喋ることができました。
Python のコードが書ける方はあまり学習コストをかけることなく、Alexa Skill を作成することができるので、ぜひ一度チャレンジしてみると楽しいかもしれません。
私はスマートハウスの実現のため、がっつりと Alexa と一緒に過ごしています。自作スキルを作成することで、よりスマートハウスの実現を進めていきたいと思います。