Flutterでの多言語化対応(ローカライズ)を日本語と英語を例に、最短で実装する手順を解説します。
iOSとAndroidアプリを作成することでアプリユーザーの大半をターゲットにすることが出来ますが、アプリの内容によっては多言語化対応することで世界中をターゲットにすることが可能です。
英語だけでも対応するだけで多くのユーザー獲得チャンスに繋がるので、日本向けアプリでない場合は、積極的に取り入れていきたいところです。
また日本語だけの予定でも、実装のはじめから多言語化対応の設定をしておくことで、後々楽に多言語化対応することが可能であるため、プロジェクトを作成したら設定だけはしておくことをオススメします。
Flutterバージョン2.5.3で確認済み。
Flutterの多言語化対応でやること
多言語化対応でやることを列挙し、1つずつ解説します。パット見大変そうに見えるかもしれませんが、1工程は数分で終わります。
- l10n.yaml作成
- l10nフォルダ作成
- pubspec.yamlに依存追加
- arbファイル作成
- ファイル生成コマンド実行
- MaterialAppに設定追加
- 使用箇所で使用する
l10n.yaml作成
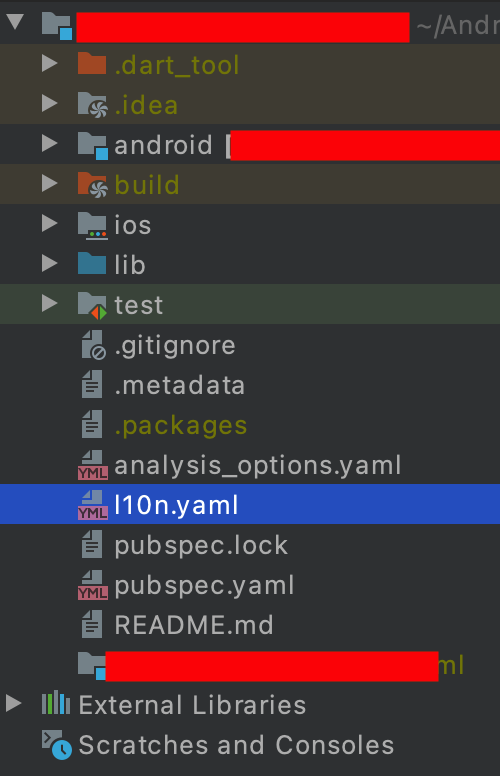
はじめに多言語化対応の設定ファイル「l10n.yaml」を作成します。
配置箇所はプロジェクト直下です。「pubspec.yaml」が配置されているところに作成します。

ファイルの内容は以下を参考に記述してください。
arb-dir: lib/l10n
template-arb-file: app_en.arb
output-class: L10n # 任意の設定値 設定した値で多言語化対応文字列を呼び出すことができる
output-localization-file: app_localizations.darttemplate-arb-file
ここに設定した言語が基本的に使用される言語となります。
以降の手順で多言語化対応する言語ごとにarbファイルを作成していきますが、作成しない言語を使用しているユーザーは「template-arb-file」に設定した言語が使用されます。
今回は日本語のarbファイルを作成するため、日本語を使用しているユーザーは日本語が表示されますが、例えば中国語を使用しているユーザーは英語が表示されることになります。
output-class
「output-class」は任意で設定する項目ですが、ここで設定した名前で多言語化対応の文字列を呼び出すことになります。
設定しない場合は、「AppLocalizations.XXX」で呼び出します。
例の場合は「L10n.XXX」で呼び出すことが出来るようになります。
l10nフォルダ作成
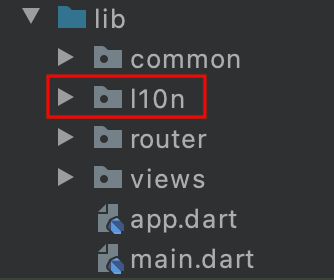
先程の設定ファイル作成で「arb-dir」に設定したフォルダを作成します。
例の場合は、lib配下にl10nフォルダを作成してください。

pubspec.yamlに依存追加
多言語化対応に必要なパッケージを追加します。
pubspec.yaml内にもともとある、「dependencies」「dev_dependencies」「flutter」の下に追加するパッケージを記載していきます。
バージョンはその時の最新版を指定してください。
dependencies:
flutter_localizations:
sdk: flutter
intl: ^0.17.0
dev_dependencies:
build_runner: ^2.1.4
flutter:
generate: truearbファイル作成
多言語化対応で実際に言語ごとに文字列を設定するファイルを作成します。
arbファイルは「Application Resource Bundle」の略です。
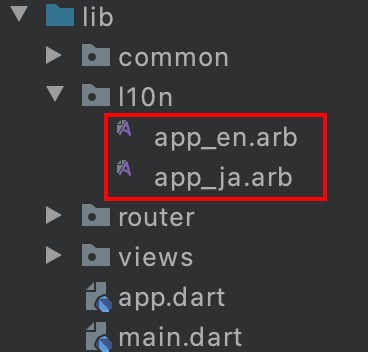
「l10n」フォルダ配下に対応する言語ごとのarbファイルを配置します。
日本語と英語の対応をする場合は、「app_ja.arb」「app_en.arb」ファイルを作成します。

作成した各ファイルに言語を設定していきます。ここは後から実施しても問題ありません。
実際にアプリから呼び出す際は、ここで設定した名称で呼び出します。
例えば「L10n.of(context)!.hello」となります。日本語のユーザーは「こんにちは」、それ以外のユーザーは「Hello!」が表示されます。
app_ja.arb
{
"@@locale": "ja",
"face": "顔",
"eyes": "目"
"hello": "こんにちは"
}app_en.arb
{
"@@locale": "en",
"face": "face",
"eyes": "eyes"
"hello": "Hello!"
}ファイル生成コマンド実行
自動生成ファイルを生成するコマンドをターミナルなどから実行します。
flutter packages pub run build_runner build --delete-conflicting-outputsMaterialAppに設定追加
「MaterialApp」の以下設定値を設定します。
- localizationsDelegates
- supportedLocales
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'localozation sample',
theme: ThemeData(primaryColor: kPrimaryColor,),
localizationsDelegates: L10n.localizationsDelegates, // これ!
supportedLocales: L10n.supportedLocales,// これ!
home: const MainScreen(),
);
}
}L10nと書いてもエディタが候補を出してこない場合、自動生成されている「app_localizations.dart」をimportしておくと出てくるようになります。
また、公式では以下のように設定していますが、実際に各設定値の中身を見ると同じ内容が自動生成ファイルによって定義されています。
return const MaterialApp(
title: 'Localizations Sample App',
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: [
Locale('en', ''), // English, no country code
Locale('es', ''), // Spanish, no country code
],
home: MyHomePage(),
);使用箇所で使用する
ここまで来たら後はアプリで使用するだけです。以下のように呼び出すことが出来ます。
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
L10n.of(context)!.hello開発時のポイントなど
何点かポイントをあげてみます。
追加したものが反映されない
一旦アプリを停止して、pub getしてから再度起動してみてください。
日本語しか使わないけど必要?
必須ではないですが、以下の理由から設定しておくことをオススメします。
- 文字列を管理するファイルができる
- 多言語対応したくなったときに容易に対応できる
文字列を管理するファイルができる
文字列を管理するファイル(app_xx.arb)がおのずと用意されます。
例えば何らかの文字を別の文字に変更したい時に、管理ファイルがあればそのファイル上の文字を変更すれば使用箇所すべてが変更されます。
しかし、ない場合は使用箇所を一つ一つ変更していく必要が発生してしまうため、手間ですし漏れが発生してしまうかもしれません。
いわゆる定数ファイルと同じような感じで扱えるので、あれば非常に便利です。
多言語対応したくなったときに容易に対応できる
別の言語を追加対応したい場合、app_xx.arbファイルを追加するだけで対応が済みます。
アプリの実装は変更する必要がないので、非常に楽です。
※ただし、デザイン的にはみ出すなどの問題がある場合は変更しないといけませんが。。
まとめ
Flutterで多言語化対応する場合、以下の作業だけで非常に簡単に対応できます。
- l10n.yaml作成
- l10nフォルダ作成
- pubspec.yamlに依存追加
- arbファイル作成
- ファイル生成コマンド実行
- MaterialAppに設定追加
- 使用箇所で使用する
ちょっとした手間に対して得られるメリットは非常に大きいため、リリースする予定のプロジェクトを作成する場合は、とりあえず対応しておくと良いでしょう。
○Flutter中級者以上にオススメの参考書
○Flutter初学者にはやはりこの参考書がオススメ














