Flutterではデスクトップアプリを作成することができますが、イメージ的にはスマホアプリを作成するためのツール感が強くて、デスクトップアプリの作成はあまり話題に上がらない印象です。
先日個人的にmacOSのデスクトップアプリを作成してみたのですが、結構簡単に作成できたのと思ったよりも良い感じに動作しているので、今後需要が増えてくるだろうなと思っています。
しかしながら、通常のFlutterの環境構築を完了させているだけではmacOSのアプリを作成することができないなど、初めて作成する場合には少し引っかかる点があったりします。
本記事では、macosのデスクトップアプリを作成する際に必要な手順やアプリを自身のローカル環境で使用する方法などを解説します。
※本記事はMacを使用して、macOSのデスクトップアプリを作成しています。WindowsやLinuxを使用している場合、概ね似たような感じで作成することができますが、若干手順が異なるので公式ページを確認したほうが良いです。
Flutter 公式ページより
デスクトップアプリ作成用のためFlutterの設定変更
デスクトップアプリを作成する場合、普通にFlutterの環境構築を終わらせた後に追加で設定が必要になります。
追加の設定はターミナルで以下のFlutterコマンドを実行します。macOSの作成を使用可能にするコマンドです。
flutter config --enable-macos-desktop
設定が完了していることを確認するには、以下のFlutterコマンドを実行します。
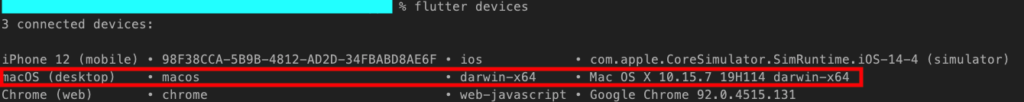
flutter devices
設定が完了している場合、以下の赤枠のようにmacOSが表示されます。

この設定が完了した状態で新たにFutterのプロジェクトを作成すると、macOSのデスクトップアプリを起動できるようになります。
Android Studioを使用している場合は、起動する端末にmacOS(desktop)が表示されるようになっているので、選択して起動できます。
コマンドで起動する場合は以下のコマンドで起動することが可能です。
flutter run -d macos
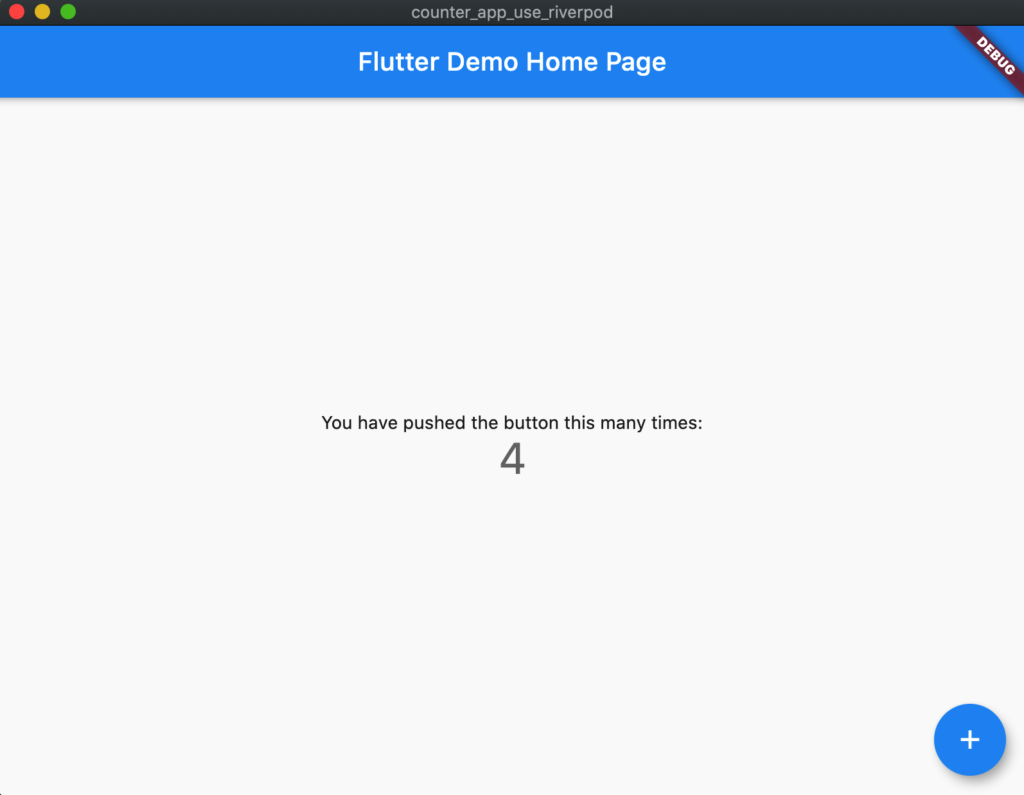
以下のように、macOSのデスクトップアプリの形式で起動できました。

また、設定をする前に作成済みの既存プロジェクトでmacOS(desktop)を追加したい場合は、既存プロジェクトのルートディレクトリで以下のコマンドを実行することで対応できます。
flutter create --platforms=macos .macosのデスクトップアプリを作成時引っかかるポイント
macOSのデスクトップアプリを開発する際、以下のようなことをしようとすると大体うまくいきません。私はpc内のファイルにアクセスしようとしたところエラーが発生してしまいました。(OS Error: Operation not permitted, errno = 1)
- ファイルアクセス
- カメラの使用
- インターネットアクセス
うまくいかない理由は、デフォルトではmacOSのビルドは署名されるように構成されており、サンドボックス化されているためです。サンドボックス化されているためアプリの特定範囲より外へのアクセスはできないようになっています。
そのため、外部へのアクセスが必要な場合は、作成するアプリで必要な機能の資格を設定する必要があります。
デフォルトでは、デバッグ時とリリース時用の2つの設定ファイルが用意されているので、そのファイルに修正が必要です。
- macos/Runner/DebugProfile.entitlements
- macos/Runner/Release.entitlements
なお、作成したデスクトップアプリをローカル環境だけで動作させる場合は、サンドボックスを解除するだけで問題ありません。
「macos/Runner/DebugProfile.entitlements」内のsandbox化させている設定を無効にするかコメントアウト、削除することで、サンドボックス化を解除できます。
以下のように「<key>com.apple.security.app-sandbox</key>」の次の行をfalseに設定することでサンドボックス化を解除できます。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.security.app-sandbox</key>
<false/>
<key>com.apple.security.cs.allow-jit</key>
<true/>
<key>com.apple.security.network.server</key>
<true/>
</dict>
</plist>
サンドボックス化を解除することで、pc内のファイルへのアクセスや操作が可能になりました。
macosのデスクトップアプリをビルドするしてローカルで動かす
リリース用のアプリをビルドする場合は、以下のFlutterコマンドを実行します。
flutter build macos
ビルドが完了すると、「build/macos/Build/Products/Release/[app名].app」にデスクトップアプリが作成されます。
このファイルをFinderなどから起動すると、作成したデスクトップアプリを起動することができます。
ちなみに、この[app名].appファイルは別のフォルダに移動させたり、ファイル名を変えても起動するので、任意の場所に移動させて適当なファイル名をつけて、AlfredやSpotlightなどのアプリケーションランチャーから起動させると非常に便利でオススメです。
まとめ
FlutterでmacOSのデスクトップアプリを作成する方法の備忘録でした。
使いこなせるようになれば、スマホアプリ/Webサイト/デスクトップアプリが作成できて、かなり効率的に開発ができそうです。
Flutterをせっかく使うのであれば、スマホアプリだけでなくデスクトップアプリ、Webサイトの作成はできるようになっておきたいところです。
Flutter関連情報
当サイトのFlutterに関する人気記事まとめです。よろしければご覧になってください。
Flutterを0から学ぶ非常に良い方法

Flutterを動画学習したい場合のおすすめ一覧

【人気!】Flutterの将来性はどうなのか?をまとめた記事

Flutterで自動テストを実装するには?